I described briefly in syenite-building-blocks how Obsidian links are transformed to HTML.
I this guide I’ll talk about how to setup your Obsidian article vault.
My implementation assumes that the Obsidian vault is co-located with the blog codebase. Ideally, the two should be separated, so that you could keep the blog and vault in different repos and link them via a reference.
swyxkit 🔗 has that, but I think the way it does it is too complicated. For that reason, I decided to start simple using co-location and see if I can improve it down the road.
Implementation
The Obsidian vault is named article-vault and is hardcoded at the moment. article-vault is referenced in these places:
src/routes/[year]/[month]/[slug]/+page.jsvite.config.tssrc/lib/utils/index.js
My intention is to make it 1) configurable in config.js and later 2) separate it entirely from the blog engine into its own repository.
Folder structure
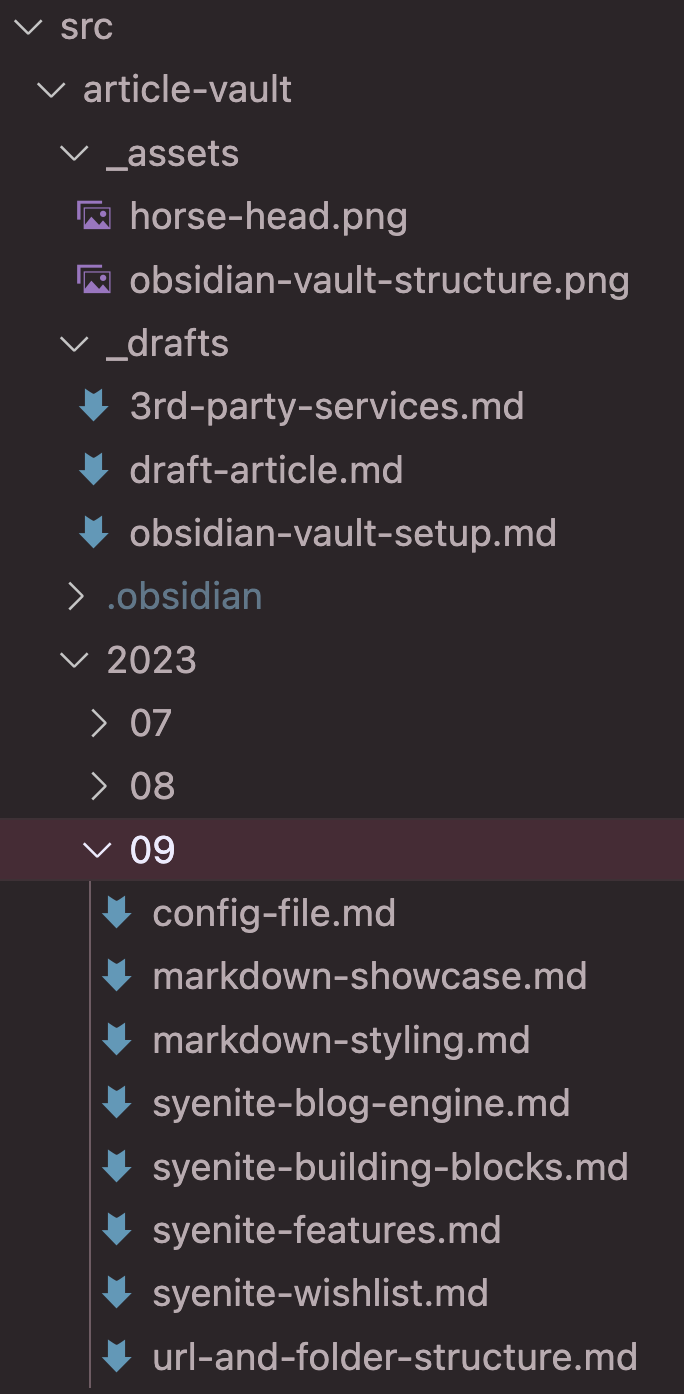
For now, this is what the vault folder structure looks like.

The vault itself is located in /src. Within, there are 4 subfolders of interest:
_assetscontains any images that you link in articles. For examplehorse-head.pngis referenced inmarkdown-showcase.mdusing Obsidian syntax._draftsshould be used for draft articles that are not yet ready to be published. When ready, move them to one of the[year]/[month]folders..obsidianis created automatically by Obsidian, contains Obsidian’s settings for the vault, and is ignored by default. If you want to add it to version control, feel free to remove it from.gitignore.2023/09etc is the article structure. I explained how I ended up with this structure in url-and-folder-structure. Ultimately it’s not too hard to make this flat (or whatever you fancy), just keep in mind that this engine is opinionated, and this is what works for me.